お気軽にお問い合わせください
WordPressでGoogleマップを埋め込む方法!表示されない場合の対処法も解説!
2023年09月26日更新日:2024年04月19日

ホームページや記事の閲覧中に、所在地や周辺情報を知りたいと思うユーザーは多いです。ホームページなどにGoogleマップが埋め込んであると、その場で地図の詳細が確認できるので非常に助かるでしょう。
今回は、WordPressにGoogleマップを埋め込む方法を解説します。ブロックエディター・クラシックエディター・プラグイン、それぞれを利用する場合の手順を詳しくご紹介します。誰でも簡単にGoogle マップの埋め込みができるので、ぜひ本記事を参考に地図を埋め込みましょう。
Googleマップを埋め込むとは?

自身のホームページなどのウェブ媒体で、外部サービスの機能を利用できるようにすることを「埋め込む」といいます。Googleマップの画像やリンクを貼るのとは違い、ページに直接Googleマップ(地図)を埋め込むことにはさまざまなメリットがあります。
Googleマップを埋め込むメリット

Googleマップを埋め込むメリットは、以下の4つです。
- スマートフォンに最適化しやすい
- 外部サイトに移動する手間が省ける
- 常に最新の地図情報を提供できる
- ユーザーからの口コミなどを表示できる
それぞれ詳しく解説します。
スマートフォンに最適化しやすい
Googleマップを埋め込むと、ユーザー自身がズームやスクロールをして地図を確認できるため、詳しく調べたい道や周辺の建物を確認できるようになります。地図の画像を貼りつけるよりも、Googleマップを埋め込んだほうがユーザーの利便性が上がるでしょう。
外部サイトに移動する手間が省ける
地図の画像を貼り付けただけだと、地図の詳細をサイト内で確認できません。地図の詳細を知りたいユーザーは、わざわざGoogleマップやYahoo!地図などの外部サイトに移動することになります。
Googleマップを埋め込むとその場で地図の詳細を確認できるようになるため、ユーザーが外部サイトに移動する手間が省けます。サイト管理者にとっても、ユーザーが外部サイトに離脱することを防げるメリットがあるでしょう。
常に最新の地図情報を提供できる
埋め込んだ地図は、Googleマップと連携しています。そのため、常に最新の地図情報をユーザーに提供できるのです。
地図の画像をそのまま貼り付けた場合は、Googleマップが更新されても当然情報は更新されません。誤った情報をユーザーに提供するリスクがあります。
また、地図の画像をそのまま貼り付ける行為は「Googleプライバシーポリシー」に違反する可能性もあるので、Googleマップを埋め込みましょう。
ユーザーからの口コミなどを表示できる
埋め込んだGoogleマップには「ユーザーからの評価」「ユーザーからの口コミ」「ルート案内ボタン」「住所」「拡大地図の表示ボタン」が表示されます。どれもユーザーにとって有益な情報ばかりなので、集客効果が非常に高いでしょう。
さまざまなカスタマイズをしないのであれば、誰でも簡単にできて集客効果が非常に高いです。自社で実店舗を運営している場合は、必ずGoogleマップを埋め込みましょう。
Googleマップの埋め込み箇所と推奨サイズについて

Googleマップの埋め込み箇所は、以下が適しています。
- 固定ページ(推奨サイズ:縦600px前後、横1,000px以内)
- 投稿ページ(推奨サイズ:縦400px前後、横630px以内)
- フッター(推奨サイズ:縦350px以内、横350px以内)
特別な理由がない限り、上記の推奨サイズを設定しましょう。サイズが合っていないと、レイアウトが崩れるなどユーザーにストレスを与える可能性があります。
Googleマップを埋め込む方法

Googleマップを埋め込む方法は、直接HTMLコードを埋め込む方法とプラグインを使う方法があります。直接HTMLコードを埋め込む場合は、ブロックエディターとクラシックエディターで埋め込み方法が異なるので注意しましょう。
Google APIキーを取得する
Googleマップを表示させるには、APIキーを取得する必要があります。取得する際は、あらかじめGoogleアカウント(Gmailアカウント)とクレジットカードを準備してください。
アカウントとカードが準備できたら「Google Maps Platform」にアクセスしましょう。アクセスしたら、以下の手順で作業を進めます。
- 企業情報や請求先情報を設定する
- ダッシュボードから「APIの概要に移動」を選択する
- 「Maps JavaScript API」を有効にする
- 「認証情報」の「APIとサービスの認証情報」を選択する
- 「+認証情報を作成」の「APIキー」を選択する
- 「キーを作成しました」が表示されたら「キーを制限」を選択する
- 「HTTPリファラー(ウェブサイト)」を選択する
- 「新しいアイテム」のリファラー欄に、表示させたいサイトURLを入力する
- 「完了」を押したのち「保存」を選択する
参照元:Google Map Platform「API キーを使用する」
上記で、APIキーの取得は完了です。取得したキーは、HTMLコードに埋め込むかプラグインの設定からコピペして使用します。
なお「HTTP リファラー(ウェブサイト)」は公式でも紹介されている手法ですが、コードにAPIキーを埋め込んだ場合、キーを公開することになります(HTMLコードは外部から閲覧できるため)。APIコードを公開することに不安を感じる場合は、CGIを使用するなどして外部からコードが閲覧できないようにしましょう。
表示回数が28,000回を超えると有料になるため、無償範囲内で利用したい場合は閲覧数に制限をかける必要があります。「使用中のAPIを選択→API→割り当て」から、上限を26,000〜27,000回程度にすれば、無償範囲内で利用可能でしょう。
直接HTMLコードを埋め込む
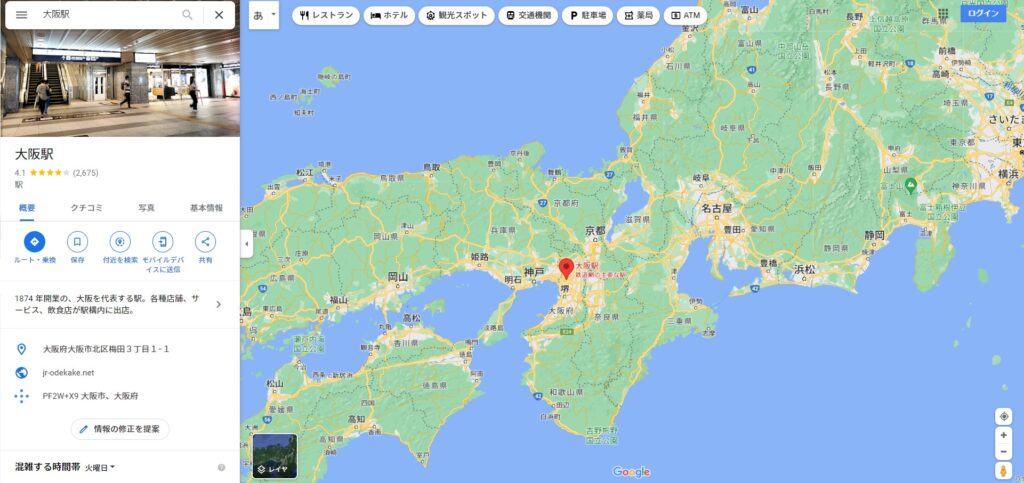
Googleマップにアクセスします。Googleマップ画面の左上に検索窓があるので、検索したいワードを入力すると、検索したワードの場所や情報が表示されます。

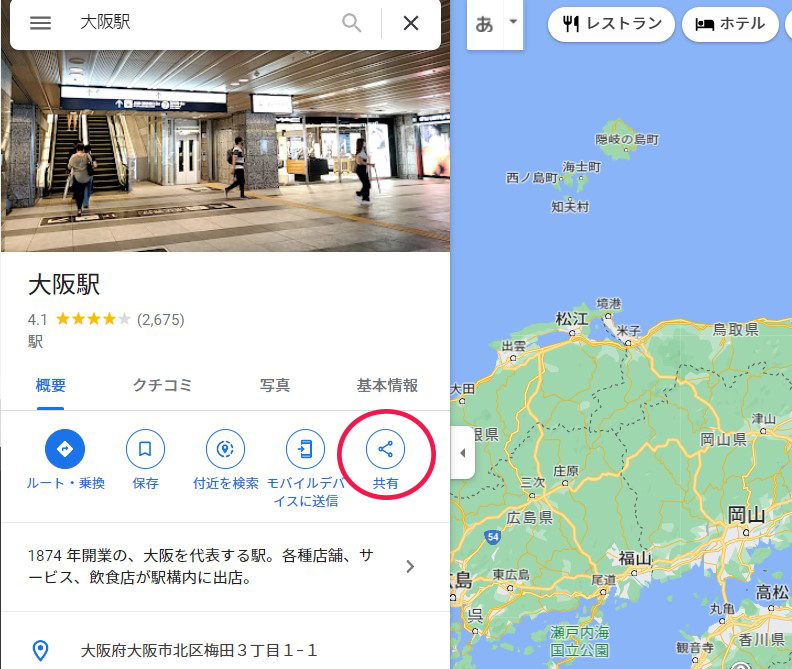
画面左側に表示されたメニュー内にある「共有」ボタンを選択してください。Google検索からマップに移動すると、共有ボタンが表示されないことがあります。必ずGoogleマップにアクセスしてから作業してください。

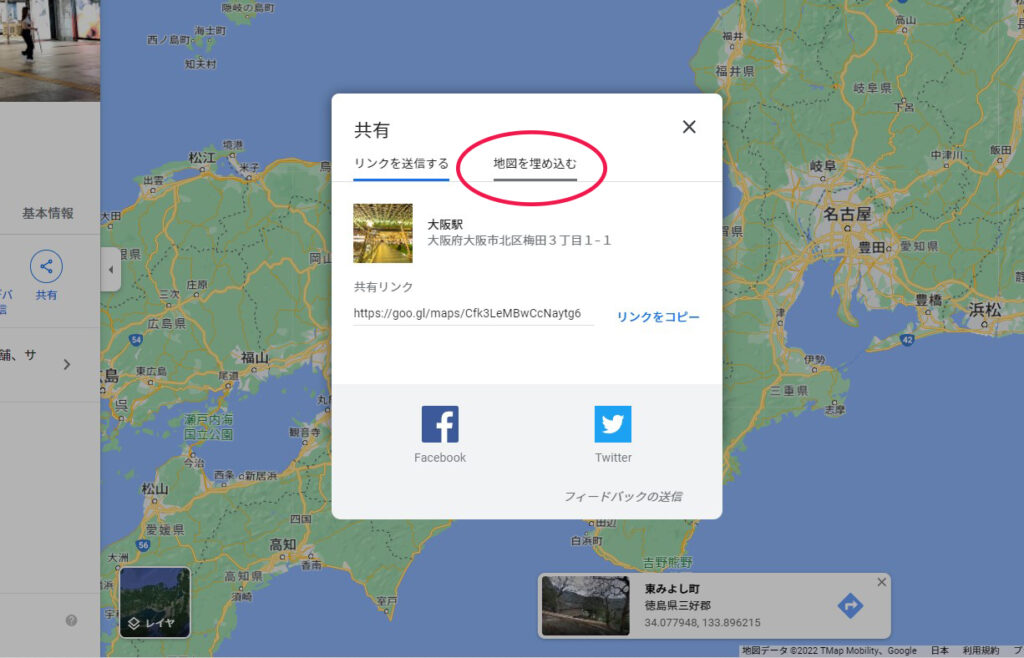
「リンクを送信する」と「地図を埋め込む」の2つのタブがあります。ここでは「地図を埋め込む」を選択しましょう。

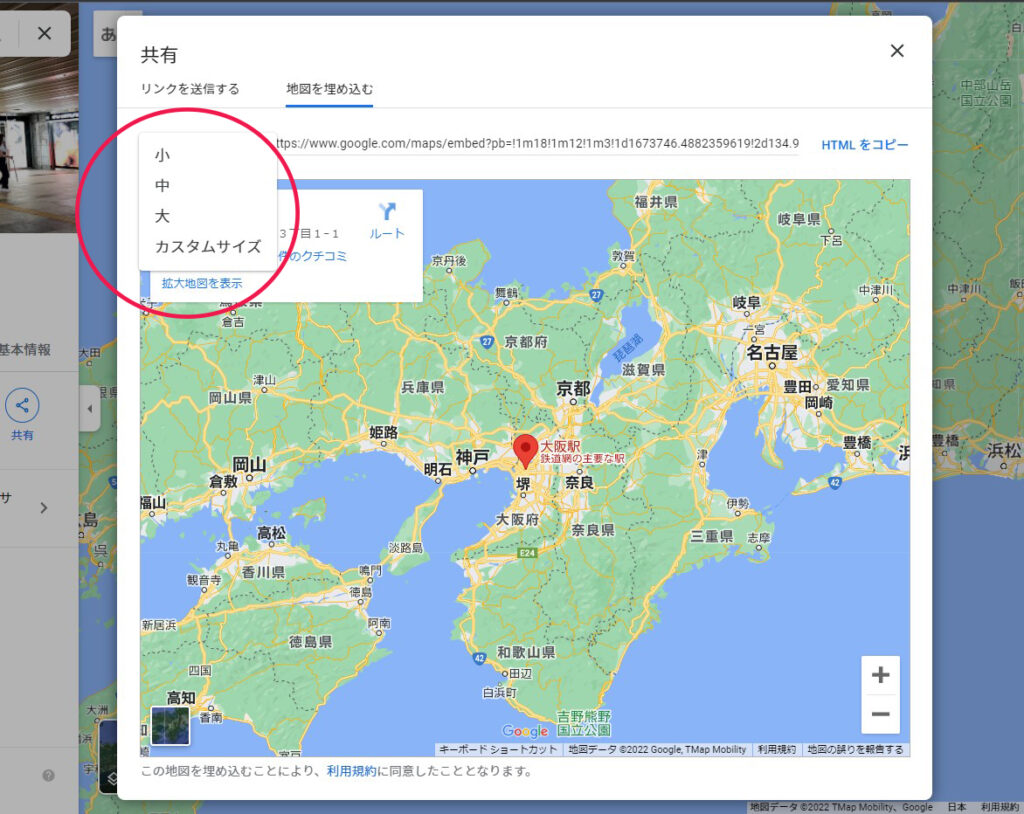
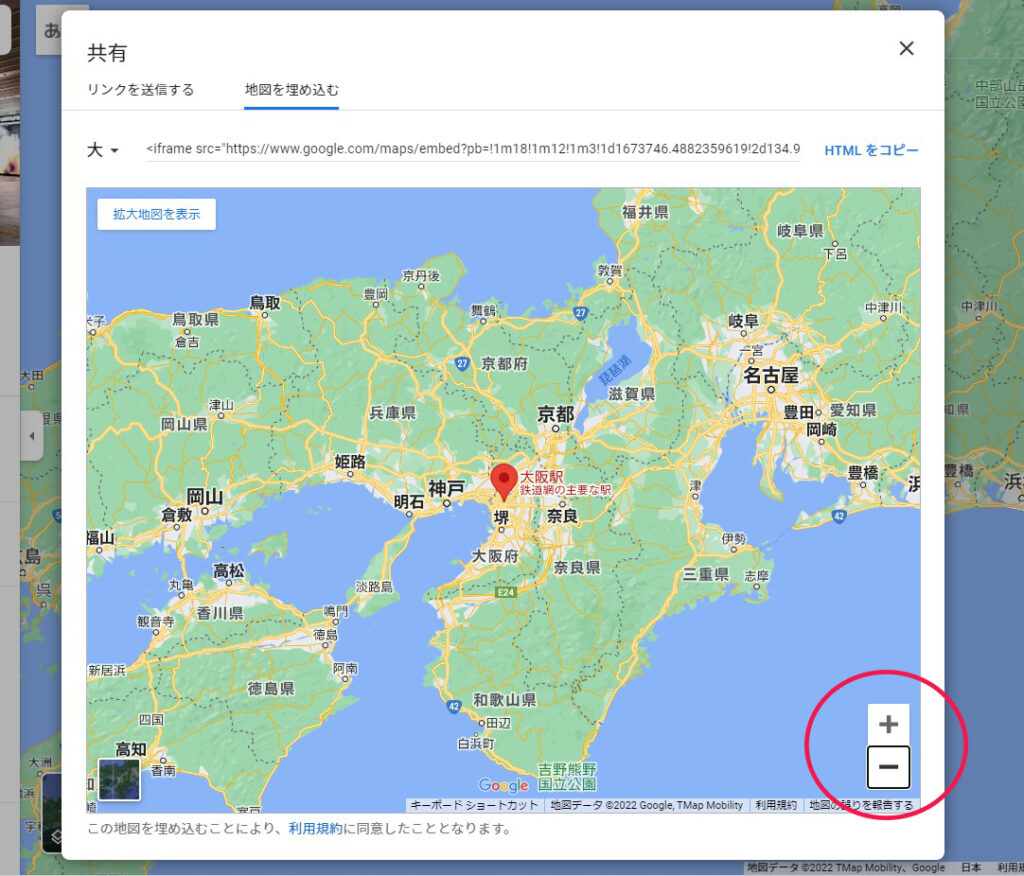
「地図を埋め込む」を選択すると、地図のサイズを選択する画面が表示されます。地図の表示サイズは「小」「中」「大」「カスタムサイズ」から選択可能です。

画面右下に地図の縮尺を調節するボタン(+-)があるので、希望の縮尺に調節します。

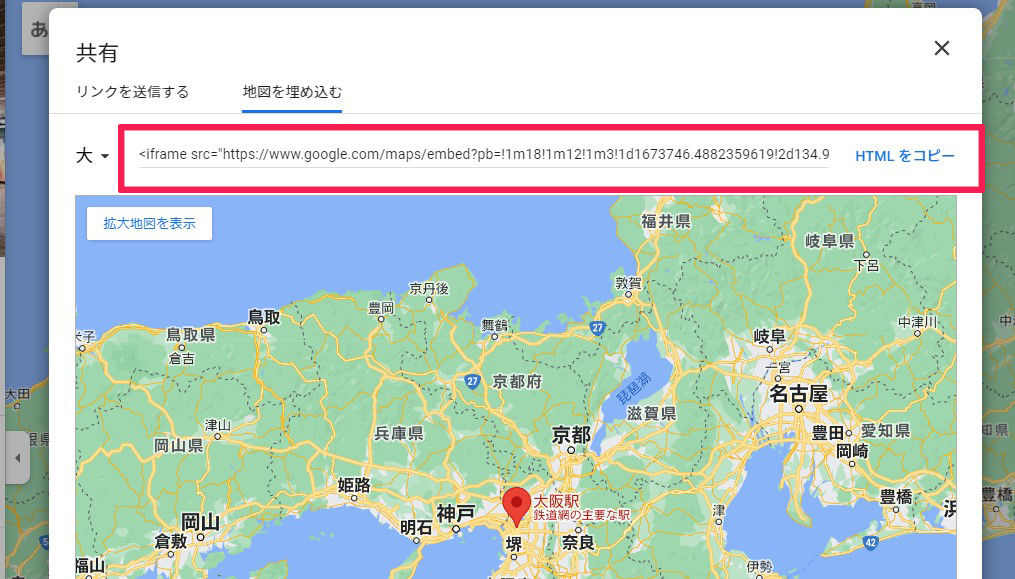
画面の上部に表示されているHTMLコード(埋め込みコード)をコピーしましょう。

コピーしたHTMLコードをWordPressに貼り付けることで、WordPressへのGoogleマップ埋め込みは完了です。「ブロックエディター」と「クラシックエディター」で操作方法が異なるので、それぞれ解説します。
以下、「固定ページ」にGoogleマップを埋め込む方法を解説します。
ブロックエディター(グーテンベルグ)の場合
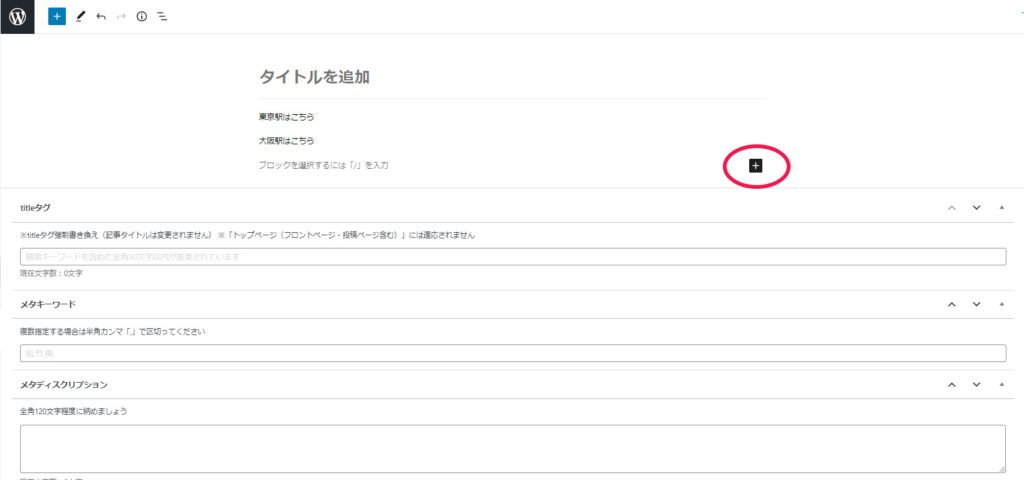
ブロックエディター(グーテンベルグ)でGoogleマップを埋め込む場合、WordPress管理画面から新規固定ページを追加する画面を開きましょう。Googleマップを埋め込みたい箇所で「+」ボタンを押して、ブロックを追加します。

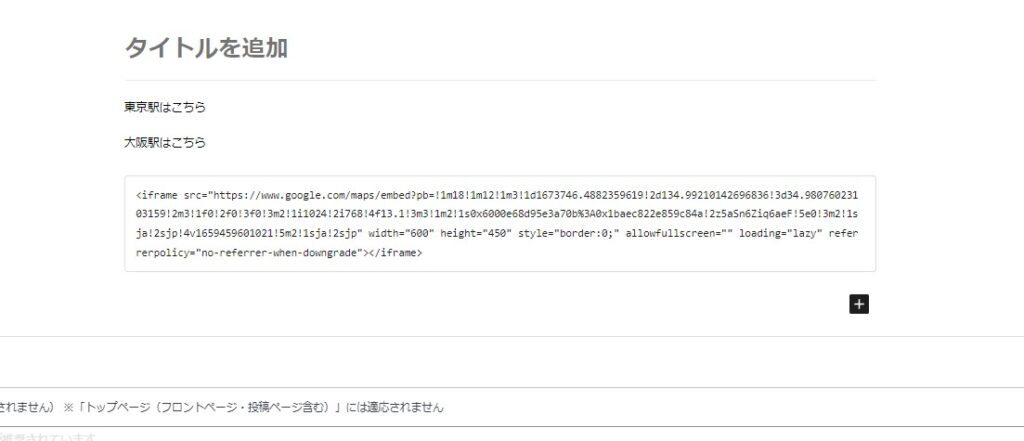
「+」ボタンを押して表示された「ブロックエディター」から「カスタムHTML」を選択し、先ほどコピーしたHTMLコードを貼り付けてください。

固定ページの指定した箇所に「Googleマップ」を埋め込むことができます。

クラシックエディターの場合
従来のクラシックエディターでGoogleマップを埋め込む方法を解説します。
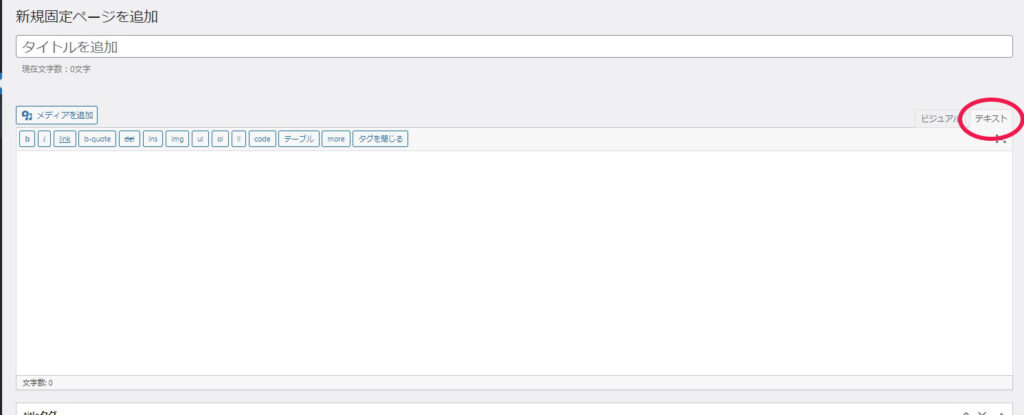
WordPress管理画面から、新規固定ページを追加する画面を開き「テキスト」を選択しましょう。

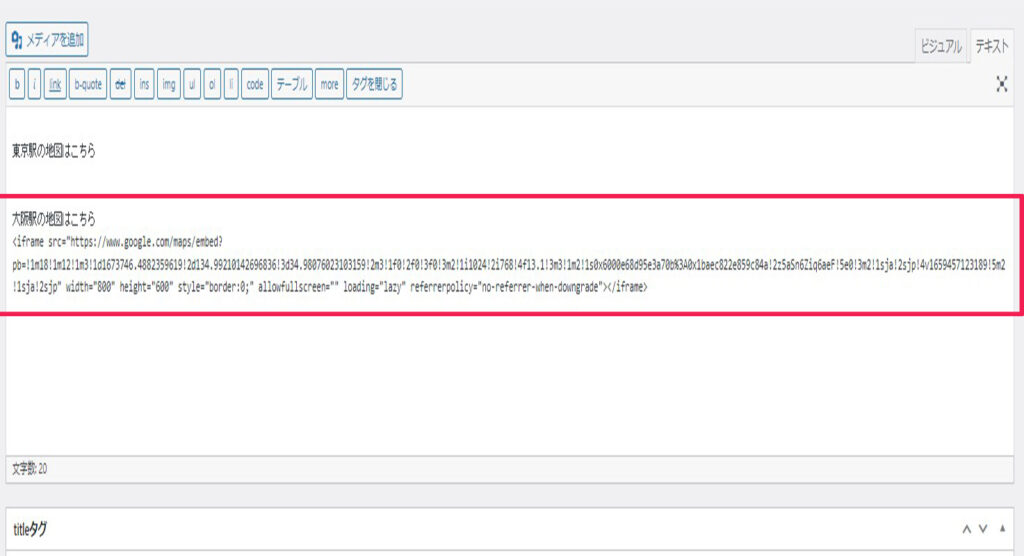
地図を埋め込みたい箇所にカーソルを移動させ、先ほどコピーしたHTMLコードをそのまま本文内に貼り付けましょう。

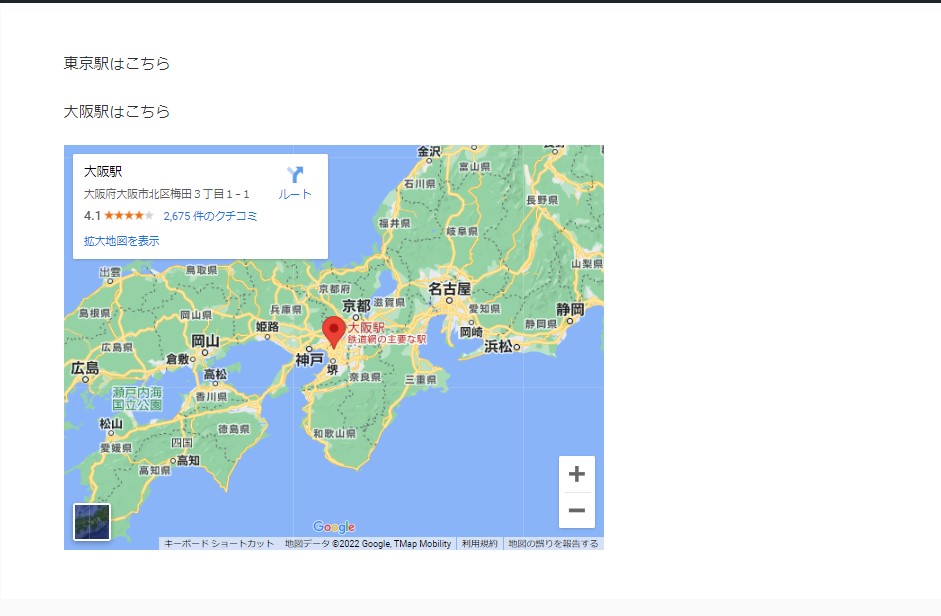
固定ページの指定した箇所に「Googleマップ」を埋め込むことができます。

実際の位置と違う地図が表示される場合
実際の位置と違う地図が表示される場合や、ピンポイントで表示したい場合は、Googleマップの座標で調整しましょう。
Googleマップで地図の中心に設定したい場所をクリックすると、クリックした場所に関するメニューが表示されます。メニューの「共有」をクリックし、そのあとの流れは前項で解説したGoogleマップ埋め込み手順と同じです。
プラグインを利用する
プラグインを利用する場合は、プラグインのなかで設定から埋め込みまで完了させます。そのため、先ほど解説した「Googleマップにアクセス~HTMLコードをコピー・貼り付け」の手順は不要です。プラグインによって使い方が異なるので、それぞれのサイトでご確認ください。
Googleマップの埋め込みで特におすすめのプラグインは、以下の5つです。
- Easy Google Maps
- WP Go Maps
- MapPress Maps for WordPress
- Maps Widget for Google Maps
- WP Store Locator
それぞれの特徴を詳しく解説します。
Easy Google Maps

Easy Google Maps の特徴は、以下のとおりです。
- 地図のデザインが豊富にある
- 複数の地図を設置できる
- サイドバーにも表示できる
- 複数のマーカーを表示できる
- マーカーにリンクをつけられる
- スマートフォン対応の地図を作成できる
Easy Google Mapsは、カスタマイズできる項目が多いです。無料で利用できるため、特に人気があります。操作もシンプルで、きれいな地図が作成できるので利用してみてはいかがでしょうか。
WP Go Maps

WP Go Mapsの特徴は、以下のとおりです。
- マップをショートコード化できる
- マーカーの絞り込み検索ができる
- マーカーのアイコンを自由にデザインできる
- マーカーへのテキスト・写真・動画の挿入ができる
- 任意のサイズ、デザインのマップを作成できる
- ポリラインを用いてマップ内にルートを線で描ける
WP Go Mapsは、リッチなデザインや高度なマーカー機能が付いている人気の地図プラグインです。無料版と有料版があり、無料版は1つしか地図が作成できないなど機能が制限されますが、1つの地図で足りる場合は十分でしょう。
MapPress Maps for WordPress

MapPress Maps for WordPressの特徴は、以下のとおりです。
- すべての投稿、固定ページに地図を追加できる
- シンプルでプロフェッショナルなデザインの地図を作成できる
- すべての端末でボタンのワンクリックでGoogleマップへ誘導できる
- 地図を複数作成し、1つのページに配置することもできる
- マップをショートコード化できる
- 100以上のマーカーアイコンを利用できる
MapPress Maps for WordPressは、記事に地図を埋め込む際に投稿画面ですべてを完結できるように作られています。プラグインを有効にすることで、記事投稿画面に地図埋め込み専用の入力値が追加されます。住所を検索してそのまま記事に埋め込むだけで簡単に地図を作成・表示できることが大きな特徴でしょう。
Maps Widget for Google Maps

Maps Widget for Google Mapsの特徴は、以下のとおりです。
- マップをクリックすると拡大表示される
- ズームレベルやマップサイズを変更できる
- 10色から色を選べる
- カスタムピンを使用できる
- PRO版では地図フォーマット(衛生画像・地形図など)を選択できる
- マップ言語など細部を変更できる
Maps Widget for Google Mapsは非常に自由度が高く、サイトカラーや好みに合わせて地図をカスタム表示できることが特徴です。PRO版でなくてもカスタムできる項目が豊富にあるので、まずは無料版を試すとよいでしょう。より高度なカスタムをしたくなった場合は、PRO版をご検討ください。
WP Store Locator

WP Store Locatorの特徴は、以下のとおりです。
- 施設の情報(ビジネス情報、営業時間等)を掲載できる
- マーカー1つのみ、白地などさまざまなスタイルに対応できる
- 多言語プラグインと連携できる
- さまざまなデザインのマーカーアイコンを搭載している
- 地図スタイルを変更できる
WP Store Locatorはデザインの多様さが特徴で、理想的なデザインのマップを埋め込めます。特定範囲の店舗を複数表示させる、道順を出すなども可能です。
無料版でも多くの機能を利用できる点も、WP Store Locatorの魅力でしょう。
プラグインを利用するにはAPI キーが必要

プラグインを利用するには「API キー」の入力を求められることが多いです。API キーを取得するには、以下の手続きを行いましょう。
- Googleアカウントを作成する
- Google Cloud Platformでプロジェクトを作成する
- 使用するAPIを有効化する
- APIキーを作成する
- APIキーの利用範囲を制限する
- 請求先アカウントを作成する
プラグインを利用するには上記の「API キー」の手間が発生するうえ、無料で利用できる範囲を超えると有料になります。2022年8月現在の無料範囲は1か月で「地図の読み込み28,000回」となっており、28,000回を超えると有料になります。
一見、あまりメリットがないように思いますが、プラグインを利用したほうがさまざまなカスタマイズが可能なので、ユーザーの集客に繋がりやすいです。設定で利用範囲を制限することが可能なので、大量のアクセスがない限りは無料範囲内で収まるでしょう。利用料金について過度に心配する必要はありません。
API キーを取得する際は、取得したAPI キーを外部に流出しないよう注意しましょう。API キーが流出すると、不正アクセスや情報を盗み取られるリスクがあります。
埋め込んだGoogleマップが表示されない場合の対処法

埋め込んだGoogleマップがうまく表示されない場合、埋め込み方法が間違っているか、APIキーの設定に問題があると考えられます。特に、過去に埋め込み設定をしている場合、APIキーの設定ができておらず表示されない可能性が非常に高いので注意しましょう。
以下、埋め込んだGoogleマップが表示されない場合の原因と対処法を5つご紹介します。
埋め込み方法が間違っていないか確認する
そもそも適切に埋め込みができていなければ、もちろん表示されません。HTMLコードのコピペがうまくできていない、貼り付け場所を間違えている、プラグイン設定ができていないなどの間違いが多いです。
やり方に不安がある場合は、本記事の内容を参考に最初から埋め込み作業をやり直してみましょう。
プラグインのバージョンを確認する
WordPressのプラグインがアップデートされておらず、うまく表示されないケースもあります。プラグインのアップデート状況は、WordPressの管理画面にある「プラグイン」から確認可能です。
プラグインによっては、サポートが終了しており新しいバージョンが提供されていないケースもあります。サポートが終了している場合、新しいWordPressではうまく動作しない可能性があるので、サポートが継続しているプラグインに乗り換えましょう。
API設定ができているか見直す
2018年から、Google APIを取得していないとGoogleマップが表示されない仕様となりました。以前からGoogleマップの埋め込みを設定していた場合、APIキーが取得できておらず、表示されなくなった可能性があります。
前述した手順でAPIキーを取得したら、HTMLコードに埋め込むか、プラグインの設定からコピペして使いましょう。
月間28,000回を超過していないか確認する
月間28,000回を超えた場合、マップを外部サイトで表示させるのが有料になります。もし、閲覧数に制限をかけている場合は、28,000回を超えていないか確認しましょう。
超過している場合は、有料に切り替えるか、一旦埋め込みをやめて画像に置き換えるなどの対処が必要です。
請求先の紐付けができているか確認する
設定したプロジェクトと支払い方法の紐付けができていない場合も、Googleマップが正常に表示されなくなる可能性があります。
「Google Cloud Platform」の「お支払い」をクリックして「このプロジェクトには請求先アカウントがありません」と表示されている場合、紐付けがうまくできていません。「請求先アカウントをリンク」を選択して、プロジェクトと請求先の紐付けを行いましょう。
まとめ

今回は、Googleマップを埋め込むメリットやWordPressでGoogleマップを埋め込む方法などを詳しく解説しました。
Googleマップの埋め込みは誰でも簡単にできメリットが非常に多いので、やらない手はありません。Googleマップの埋め込みには「直接Googleマップのコードを埋め込む方法」と「プラグインを使って埋め込む方法」があります。Googleマップを埋め込む目的やウェブスキルに応じて選びましょう。
直接Googleマップを埋め込む方法なら、誰でも簡単に行えます。地図の埋め込みを行っていない場合は、本記事を参考にGoogleマップの埋め込みを行ってみてはいかがでしょうか。
