お気軽にお問い合わせください
離脱率とは?Googleアナリティクスでの確認方法や改善方法を詳しく解説

自社サイトのPV数は多いにも関わらず、なかなかコンバージョンに繋がらない場合、離脱されるべきでないページでの離脱率が高い可能性があります。Webサイトを効率的に運営するためには、離脱率を確認することが非常に重要です。
今回は、離脱率の概要や離脱率の計算方法、離脱率の改善方法について詳しく解説します。ぜひ参考にしてください。
Contents
離脱率とは?

離脱率とは、ページを訪れたユーザーがページ遷移を行い、最後に訪れたページの割合のことです。
ページを訪れたユーザーは、必ずどこかのページで検索行動を終了するので、それぞれのページで離脱率を算出できます。
離脱率が高いとどうなる?

離脱率が高い場合、ユーザーが多くのページを閲覧していないと考えられるでしょう。ページ内に設置したリンクや、トップページなどに移動していないことになるので、サイト全体のPVが伸びにくくなります。検索エンジンからの評価が上がらない、収益に繋がらないなどの原因にもなるでしょう。
以下、離脱率が高い場合に起こる3つの事例をご紹介します。
サイト全体のPV数が伸びにくい
離脱率が高いほど、サイト全体のPV数は伸びにくくなります。離脱率が低く回遊率が高い場合、一人のユーザーがさまざまなページを閲覧しているため、サイト全体のPVも伸びるでしょう。
しかし、離脱率が高い場合は、1〜3ページほどで離脱していると考えられるため、サイト全体のPV数が伸びにくくなってしまうのです。
検索エンジンからの評価が上がりにくい
サイト全体のPV数が伸びず、離脱率が高い状態が続くと、検索エンジンから評価されにくくなります。検索エンジンは、Webページがどのくらいユーザーのニーズを満たせるかを評価し、検索順位を決定しています。
離脱率が低く、サイト全体のPV数も伸びていない場合、検索エンジンから「ユーザーから必要とされていないWebサイトだろう」と判断されやすくなるのです。結果として、検索上位の獲得も困難になります。
収益が見込めない
離脱率が高いということは、特定のページから購入や資料請求などに関するページに移動していない可能性が高いです。コンバージョンに至る重要なページにアクセスしてもらえないため、収益も見込めないでしょう。
アクセスが多いのに収益に繋がっていないWebサイトは、離脱率が高い場合が多いです。
離脱率と直帰率の違い

離脱率とよく似た指標として「直帰率」があります。
直帰率は、ユーザーが訪問したページだけを見て、そのまま離脱した割合のことを指します。直帰率は「セッション」と関連性が高く、離脱率は「PV数」と関連性が高いと覚えておくと違いがわかりやすいです。
Googleアナリティクスの公式にて解説しているので、あわせてご確認ください。
離脱率の計算方法

離脱率を把握する際は「サイト全体の離脱率」と「ページごとの離脱率」の両方を計算しましょう。それぞれの計算方法は、以下のとおりです。
サイト全体の離脱率の計算方法
サイト全体の離脱率は「サイト全体の離脱数/サイト全体のPV数」で算出できます。サイト全体の離脱率は、サイト全体の訪問数と同じ数になるため「サイト全体の訪問数/サイト全体のPV数」でも算出できます。
例えば、あるサイトのPV数が10,000PVで、サイトを離脱した数が5,000回であれば、離脱率は50%です。
ページごとの離脱率の計算方法
ページごとの離脱率は「各ページで最後になったページの離脱数/各ページ全体のPV数」で算出できます。
例えば、ページAのPV数が10回で、ページAから離脱した回数が2回の場合、ページAの離脱率は20%です。
離脱率の目安

離脱率の目安や平均は、ページの内容やターゲットなどによって大きく異なります。「必ずこのくらいの離脱率にしなくてはいけない」という数値はありません。そのため、サイト全体で離脱率をみて高い・低いと判断するのではなく、ページの特性に合わせて適切な数値かを考えましょう。
以下、離脱率の目安をページのジャンルごとに記載しますが、各数値はあくまで目安であり、正解ではありません。各数値より高い・低い場合でも、ページとしては適当な可能性も十分にあります。サイトの状況に合わせて、柔軟に分析をしましょう。
トップページ
Webサイトのトップページは、30〜50%ほどの離脱率に収まるケースが多いでしょう。トップページは、何らかのページに移動することが目的でアクセスする場合が多いため、離脱率は低い傾向があります。トップページの離脱率が高い場合、読み込み速度やサイトデザインなどに問題があり、移動したいページを見つけにくい可能性があるでしょう。
ランキング系のページ
例えば、Web検索において人気の「コスメランキングTOP10」「新社会人におすすめの家電20選」などのランキング系のページは、離脱率の平均は80%前後とされています。ランキング系のページは、そのページを読めばユーザーニーズを満たせるため、離脱率が高くなりやすいのです。
「〜とは?」系のページ
「〜とは?」などの読みもの系のページも、離脱率は80〜90%前後の傾向があります。ランキング系のページと同じく、そのページを読めばニーズが満たされて、ほかのページを閲覧する必要がないためです。
コラム系のページ
有名なコラムニストや芸能人などのコラムに関しては、離脱率は60〜90%と非常に幅があります。シリーズで連載しているのか、一本で完結しているのかによって大きく左右されるためです。
シリーズ連載で、ページ内に前後のコラムページのリンクが設置してあれば、離脱率は低くなります。一本で完結しており、サイト自体と著者の関係性もあまりないのであれば、離脱率は90%ほどでしょう。
一覧系のページ
「〇〇一覧」のようなページで、各項目の詳細情報が記載されたページに移動させるリンクが設置されている場合、離脱率は30〜40%ほどです。一覧系のページとは、例えば「有名ファッションブランド一覧」などのリストを掲載し、各ブランドに関する詳細ページへのリンクを列挙してあるページのことです。
一覧から各リンクへ移動するのが自然な流れなので、基本的に離脱率は50%以下でしょう。各ページへユーザーを誘導する目的で作成したページなのに、離脱率が50%を超えていた場合は、リンク切れなどのトラブルが考えられるでしょう。
Googleアナリティクスで離脱率を確認する方法

Googleアナリティクスで離脱率を確認する方法は、以下の2つです。
- サイト全体の離脱率を確認する
- ページごとの離脱率を確認する
Googleアナリティクスでは「何の離脱率を知りたいか」によって確認方法が変わるため、注意しましょう。それぞれ詳しく解説します。
サイト全体の離脱率を確認する
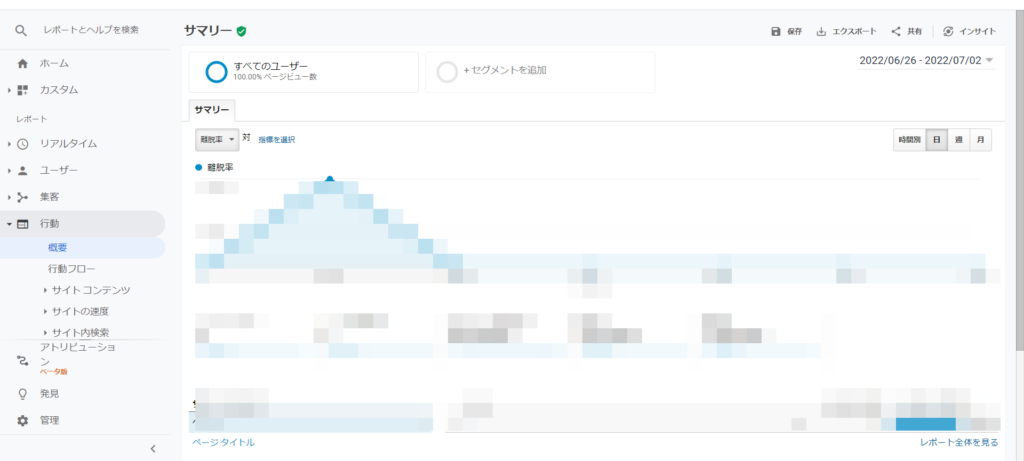
- Googleアナリティクスページの「行動」のなかの「概要」をクリックします
- サマリーが表示されるので「ページビュー数」という指標を「離脱率」に変更(選択)します
- サイト全体の離脱率を確認できます

ページごとの離脱率を確認する
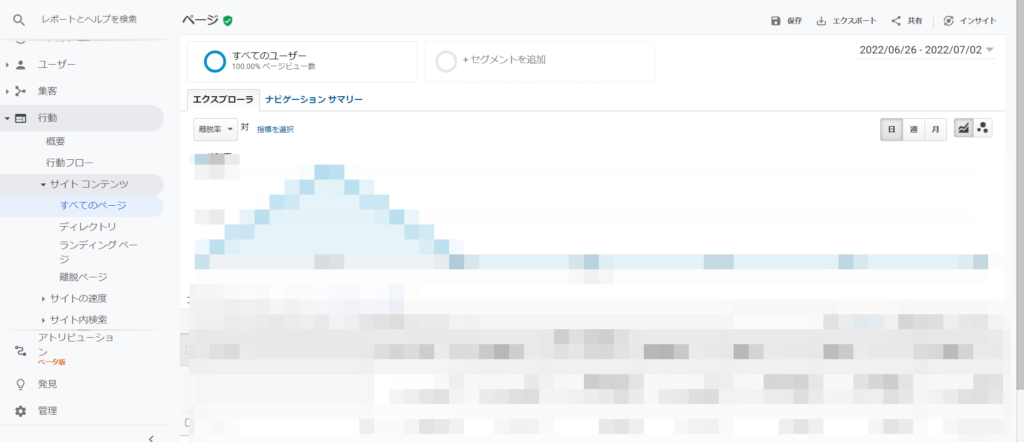
- Googleアナリティクスページの「行動」のなかの「サイトコンテンツ>すべてのページ」をクリックします
- 各ページの離脱率を確認できます

離脱率を特に意識すべきページとは

離脱率は、高くても問題ないページと低く抑えるべきページがあります。以下のようなページは、離脱率を低くする必要があるでしょう。
- 資料請求フォームの前のページ
- 商品や施設の紹介ページ
- 予約や購入の画面に遷移させたいページ
コンバージョンに繋がるページに関しては、離脱率が高くないかを意識しなくてはなりません。上記ページの離脱率が高い場合は、コンバージョンが上がらなくなるので、早急に改善しましょう。
離脱率が高くても問題ないページとは

離脱率が高くても問題ないページは、以下のとおりです。
- 商品購入後に表示されるページ
- 資料や見積もりの請求後に表示されるページ
- 会員登録後に表示されるページ
- 外部サイトへの誘導ページ
サイトの目的が達成されたページなので、離脱率が高くてもまったく問題ありません。
離脱率が高いページの原因と改善方法

離脱率が高いページの原因と改善方法について解説します。まず、離脱率が高くなっているページには必ず「離脱の原因」があることを理解しましょう。
主に考えられる原因は、以下のとおりです。
- ユーザーの検索意図を満たしていない
- 内部リンク(導線)に問題がある
- ページの表示速度が遅い
- 冗長な表現が多い
- モバイルユーザビリティに問題がある
- 申し込みフォームが使いづらい
- 目当てのページを探しにくい
それぞれの原因・改善方法について詳しく解説します。
ユーザーの検索意図を満たしていない
せっかくサイトを訪れても、知りたい情報が書かれていなければユーザーは離脱します。そのため、検索意図を満たせるコンテンツを作成することが大切です。
検索意図を満たせるコンテンツに改善する方法は、以下のとおりです。
コンテンツに問題があるか調査する
コンテンツの内容に問題があるかを調査するには「滞在時間」を参考にする方法があります。離脱率の高いページがほかのページと比べて滞在時間が短い場合は、コンテンツの内容に問題があると判断できます。
検索意図を調査する
該当ページが目標としているキーワードを、実際にGoogleの検索窓で検索し、上位表示サイトのコンテンツを分析しましょう。上位表示しているサイトは、Googleが「検索意図を満たしている」と判断したサイトなので、ユーザーの検索意図を満たしているといえます。
上位表示サイトを参考に、検索意図や自身のコンテンツに不足している部分を見直しましょう。
タイトルとコンテンツの内容を一致させる
コンテンツの内容とまったく異なるタイトルを付けている場合があります。ユーザーはタイトルを見てから、コンテンツを読むかを決めています。そのため、コンテンツの内容がタイトルと異なっていれば、すぐに離脱してしまうでしょう。
コンテンツの内容とタイトルは必ず一致させましょう。
内部リンク(導線)に問題がある
滞在時間が長いにも関わらず離脱率が高い場合は、内部リンク(導線)に問題がある可能性が高いです。内部リンクが適切に設置されていれば、サイト内の回遊率が上がり離脱率を下げられます。
適切な内部リンクの設置方法について解説します。
内部リンクは青文字を使う
ほとんどのWebサイトのリンク色は青色に設定されているため、内部リンクには青色を使うのがベストです。青色以外を使用すると、ユーザーがリンクだと認識できない可能性があります。
逆に、テキストなどの強調で青色を使うとユーザーの混乱を招きかねないため、リンク以外には青色を使わないようにしましょう。
ユーザーの疑問を先読みする
内部リンクを設置する適切なタイミングは、ユーザーがコンテンツを読んでいて疑問が浮かんだときです。コンテンツを読むユーザーの疑問を先読みし、自サイト内でユーザーの疑問を解決できる内部リンクを構築しましょう。そのためには、それぞれの疑問を解決するコンテンツを用意する必要があります。
ページの表示速度が遅い
Webサイトに訪れたユーザーは、いち早く必要な情報を得たいと考えているため、ページの表示速度が遅いとすぐに離脱します。また、Googleのアルゴリズムで「スピード・アップデート」が採用されているため、検索結果にも影響するでしょう。そのため、スムーズにサイト全体が表示されるようにすることが重要です。
ページの表示速度を早くする方法は、以下のとおりです。
画像サイズを圧縮する
サイトの表示速度を改善する方法として、最も効果的で簡単なのは画像サイズを圧縮することでしょう。
画像サイズを圧縮できるソフトは多くあり、有料のものと無料のものがあります。画像を圧縮するだけであれば無料で利用できるものが大半ですが、本格的な画像のレタッチ機能が付いているものは有料の場合が多いです。自身の用途に合ったソフトを選びましょう。
また、WordPressを利用している場合は、自動で画像を圧縮してくれるプラグイン「EWWW Image Optimizer」もありますので、活用するとよいでしょう。
画像の遅延読み込みを設定する
画像の遅延読み込みとは、ユーザーのスクロールに合わせて画像を読み込むことです。コンテンツ内の画像をすべて一度に読み込むと、ページの表示速度が遅くなります。そのため、ユーザーのスクロールに合わせて画像を表示するよう設定しましょう。
また、WordPressを使用している場合は、画像の遅延読み込みを設定できるプラグイン「a3 Lazy Load」がありますので、ぜひ利用してください。
冗長な表現が多い
冗長な表現とは「不要な言葉が多いこと」です。冗長な表現として、以下の例があげられます。
- 買うことができます→買えます
- 花火というものは美しい→花火は美しい
- ご覧になられました→ご覧になりました
- 繰り返し反復する→反復する
特に「〇〇することができます」という表現は、話し言葉でよく使うため文章でも使われることが多いです。読むうえでは不要な表現なので、控えたほうがよいでしょう。
冗長表現のリストを作ってチェックする
記事執筆に慣れていない状態で、いきなり冗長表現をなくすことは難しいです。そのため、気をつけるべき冗長表現のリストを作成し、リストを確認しながら執筆しましょう。
毎回チェックすることで、リストを見なくても、自然と冗長表現のない記事を執筆できるようになります。
モバイルユーザビリティに問題がある
モバイルユーザビリティとは、モバイルサイト(スマートフォンサイト)の使い勝手のことを指します。近年はGoogleにおけるスマートフォンからの検索数がパソコンからの検索数を上回ったため、モバイルユーザビリティを意識することは必須といえるでしょう。モバイルユーザビリティはGoogleの検索順位を決定する基準にもなっているため、押さえておきたいポイントです。
自社WebサイトのモバイルユーザビリティはGoogle Search Consoleで確認できるので、エラーが発生していた場合はすぐに改善しましょう。よくあるエラーの項目・改善方法について解説します。
フォントサイズを調整する
Google Search Consoleのエラーで「テキストが小さすぎて読めません」と表示されることがあります。フォントサイズが小さいページがあることを知らせるエラーなので、該当ページを確認し、フォントサイズを大きくしましょう。推奨値は16pxです。
要素同士を離す
Google Search Consoleのエラーとして「クリックできる要素同士が近すぎます」と表示されることがあります。ボタン・テキストリンク・バナーなど、タップできる要素同士は上下左右で7mm以上開けることが推奨されています。
申し込みフォームが使いづらい
申し込みフォームが使いづらいWebサイトも多いです。自社の商品の購入を検討しているユーザーでも、申し込みフォームが使いづらいとサイトから離脱します。誰でも簡単に申し込みができる申し込みフォームを作成しましょう。
申し込みフォームの改善方法は、以下のとおりです。
入力項目を必要最低限にする
入力フォームの項目が多すぎるとユーザーにストレスを与え、購買意欲が高かったユーザーでも離脱する可能性があります。入力フォームには必要以上の項目を追加しないようにしましょう。
入力フォームを大きくする
近年は、スマートフォンを利用してWebサイトから商品を購入するユーザーが増えています。小さい画面でも見やすく、使いやすい入力フォームを作成しましょう。
また、使いたい決済方法が選べないと、購買意欲の高いユーザーでも購入をためらう可能性があります。幅広い決済方法に対応することも大切です。
目当てのページを探しにくい
サイトデザインが悪く、目当てのページを探しにくいために離脱率が低くなっている可能性もあります。コンテンツのジャンルが多すぎる場合やページの構造が複雑すぎる場合に多いケースです。目当てのページを探しにくいために離脱率が下がっている場合は、サイトデザインの見直しや、検索機能を使いやすくする対策が適切でしょう。
サイトデザインを見直す
トップページは情報量が多くなりやすく、どこに何があるかわからない状態になることもよくあります。画像を多用するのではなく、文字ベースのほうが見やすい場合も少なくありません。要素をできる限り絞って配置すれば、ユーザーはストレスなく別ページに移動できるようになり、離脱率が大幅に改善されるでしょう。
キーワード検索機能をわかりやすくする
検索機能を扱いやすくすることも、離脱率を下げる対策の一つです。虫眼鏡のアイコンを、ページ閲覧の邪魔にならないよう設置するのが一般的です。キーワード検索機能を誰にでもわかるようにしておけば、ユーザーは目当てのページを探しやすくなります。結果として、離脱率も低下するでしょう。
まとめ

自社サイトに訪れたユーザーがどのページで離脱しているのか、どうすれば離脱率を下げることができるのか、分析と改善を繰り返し行うことが、Webサイト運営において非常に大切です。
この記事を参考に、積極的に離脱率の分析・改善を行いましょう。
